Automate your social responsibility at no cost. Connect with a non-profit organization and contribute transparently to its progress.
Role
Product designer (part-time)
Employer
YouBeHero, Athens (remote)
Year
2019 2020 2021 2022 2023
Tools
Figma, HTML/CSS & JS
Skills
YouBeHero is an award winning nonprofit organization that helps nonprofit organization across Greece to raise funds and awareness.
An online platform that creates economic impact via the online purchases at affiliated e-shop its users make.
As a thank you each e-shop shares a commission with YouBeHero which then is turned into a donation to the nonprofit the user selected during her sign-up.
I was the main product designer on this project and still do my bit in my spare time.
As a company closely collaborating with content creators in the sound engineering industry, our team created a survey which identified three key challenges commonly encountered by many YouTubers publishing scripted videos.
1
Time-consuming file synching
2
Tedious removal of filler words
3
Hassle of selecting the best takes
4
Multiple cameras and mics syncing
"How can we help users to swiftly export a rough cut and empower them to concentrate to craft something unique?"
Despite the absence of comparable tools, I dedicated time to analyze different UI’s to identify the best ways to onboard users and import footage from different cameras, microphones, drives and (online) folders.
Descript rules!

Veed.io has a great UI which helps the user feel at ease.

YouTube Studio is OK for some minor editing...

To develop Ennely, we collaborated with renowned content creators, drawing inspiration from their experiences and insights to shape our persona.
This time, we got persona(l) to discover their biggest pain points.
1
Seamless footage combination
Effortlessly merge multiple video clips and audio tracks
2
Removal of silences and filler words
Get rid of "ehms", "uhms", "errrs" and long pauses right off the bat
3
Fast clip selection
Quick and efficient journey for reviewing and selecting the best takes
Content creators' main needs revolve around audience engagement, monetization & community building.
Designing the user journey was a meticulous process, focusing on simplicity and speed.
I helped streamline the process of merging video and audio footage from multiple sources, allowing users to swiftly create a first draft.
Loading Figma file...Loading...
Our design goals for this tool focused on maximizing efficiency and ensuring user-friendliness.
We aimed to provide content creators with a streamlined experience offering them flexibility over the final output.
Design for efficiency4
User-friendliness4
Flexibility & control3
Design system4
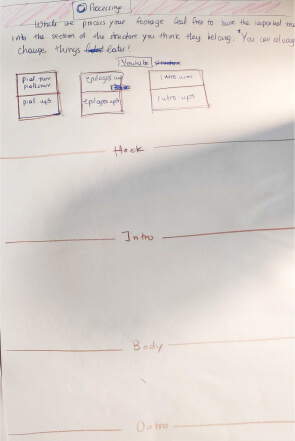
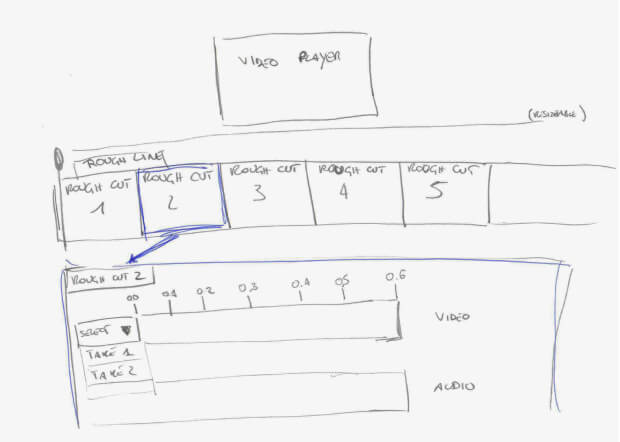
During the wireframing process, I carefully mapped out the key functionalities, including the onboarding flow, aligning them with the MVP user stories.










To maintain momentum and foster creativity, our team made a strategic choice before diving into the hi-fi mockups.
We prioritized creating lo-fi versions first and deliver results quickly.
This decision kept the team's morale high!









When most of the mockups of the MVP were in place and the team had approved the Figma prototype, I emphasized the need for an HTML prototype to really test out our assumptions.
Within a week we developed a browser based version of the app.
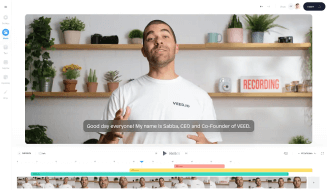
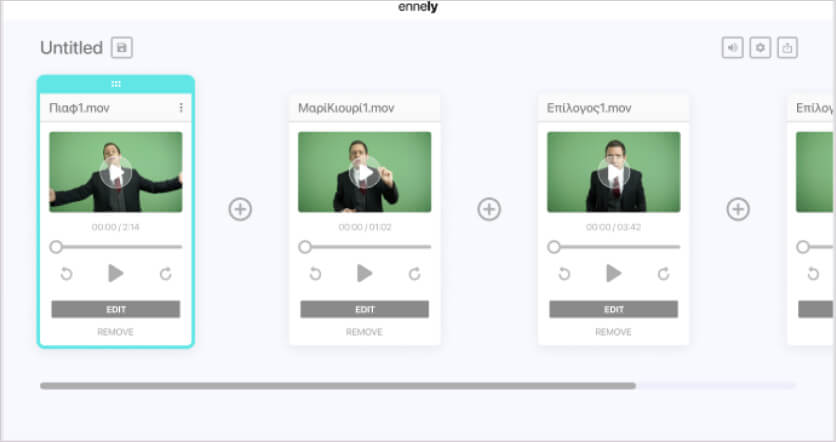
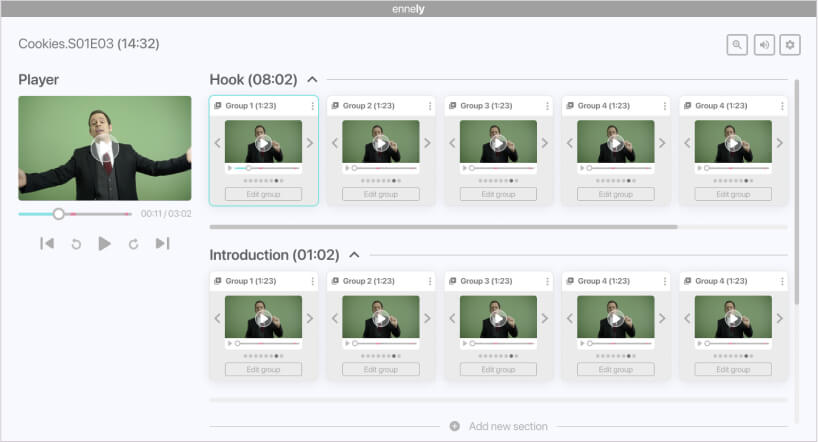
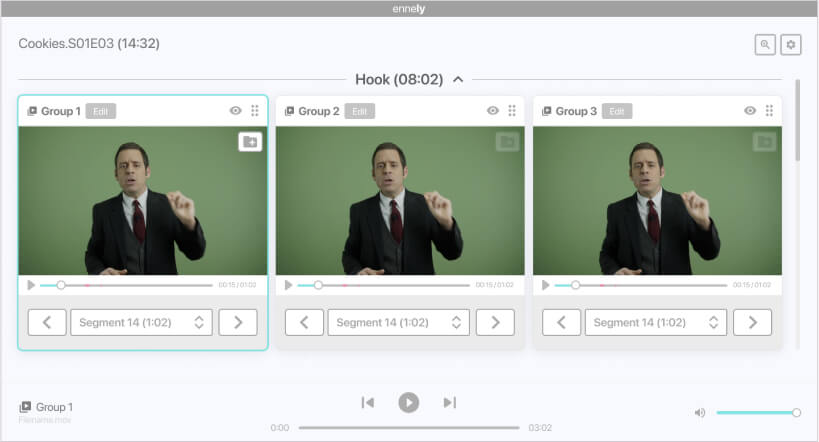
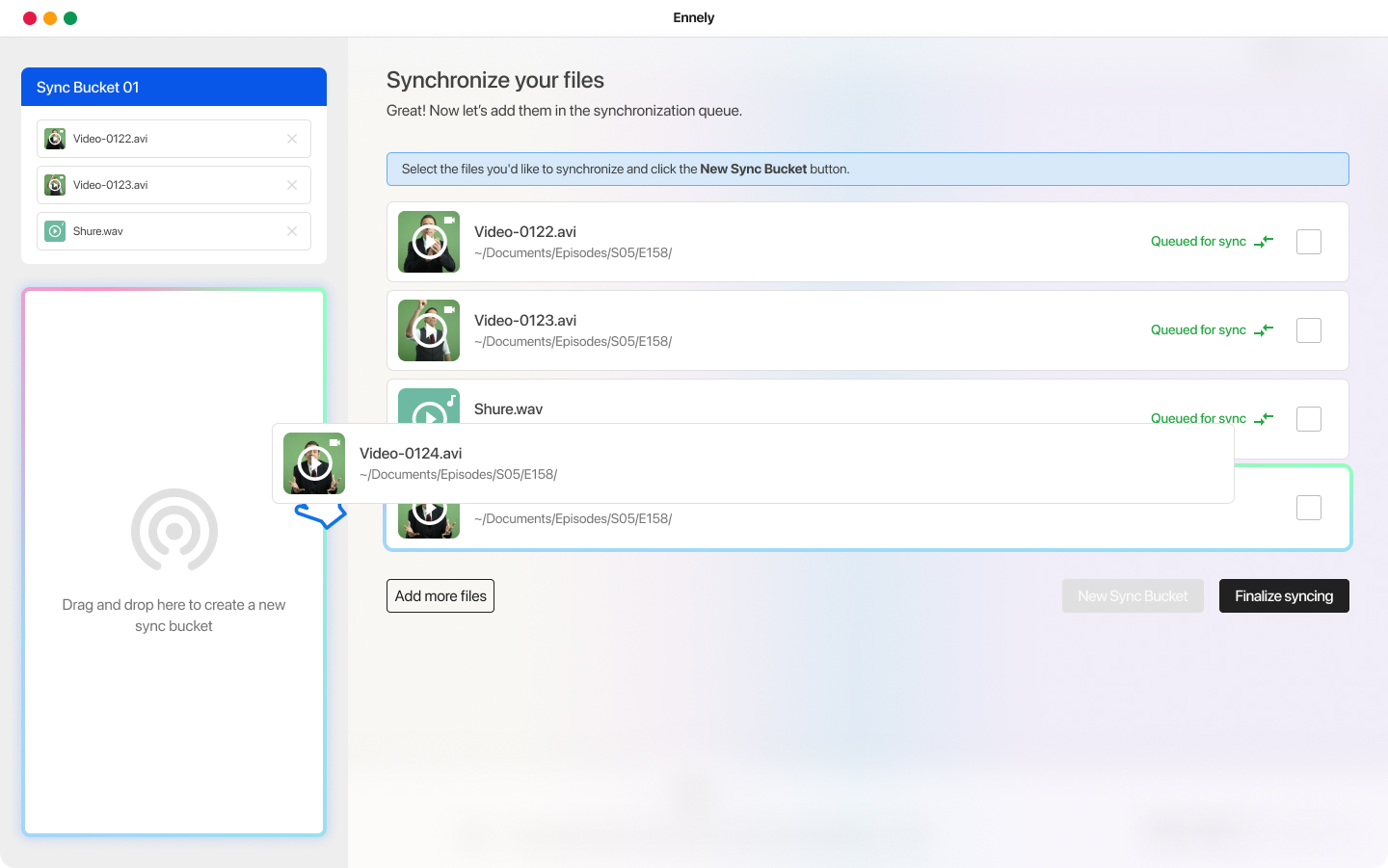
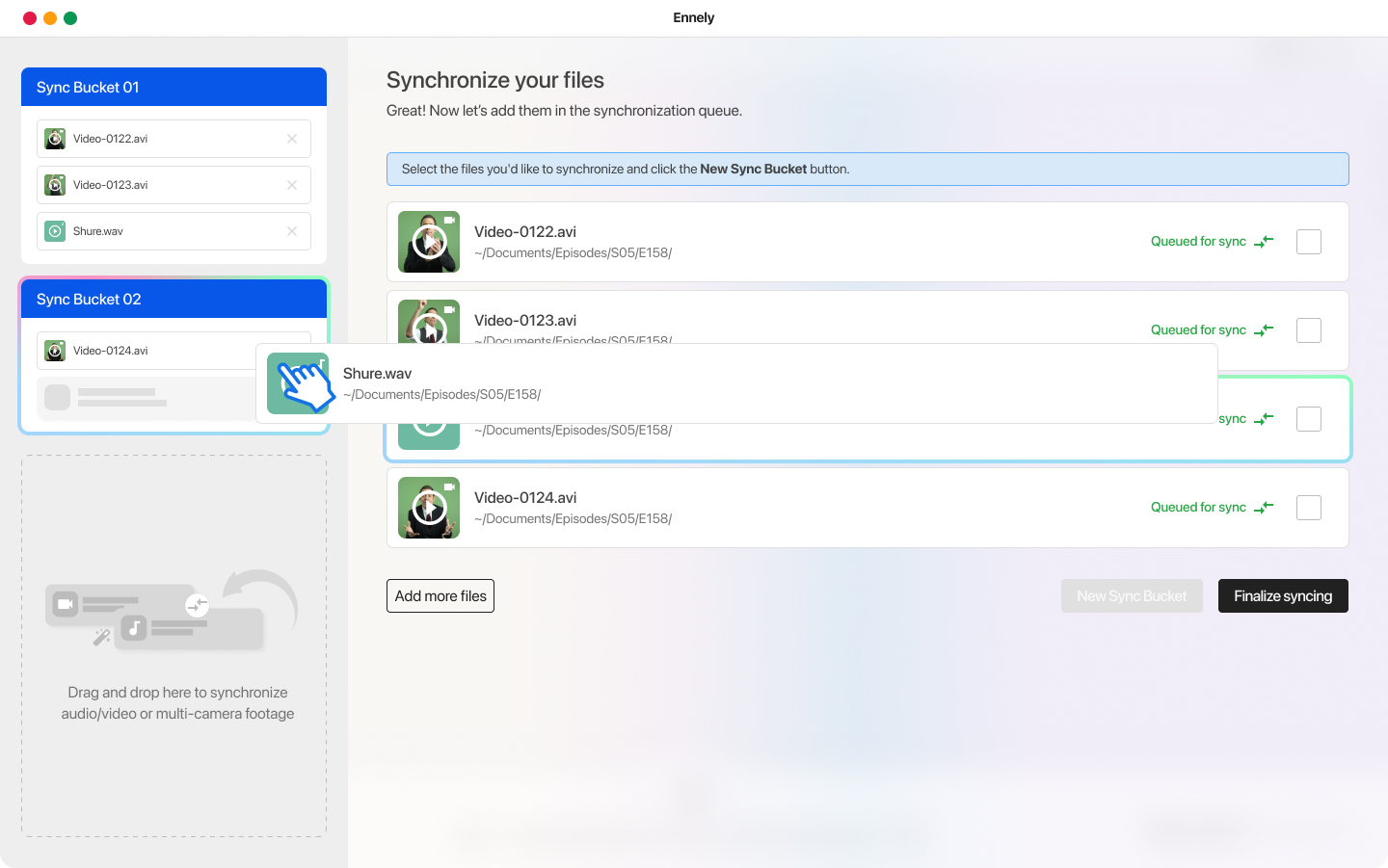
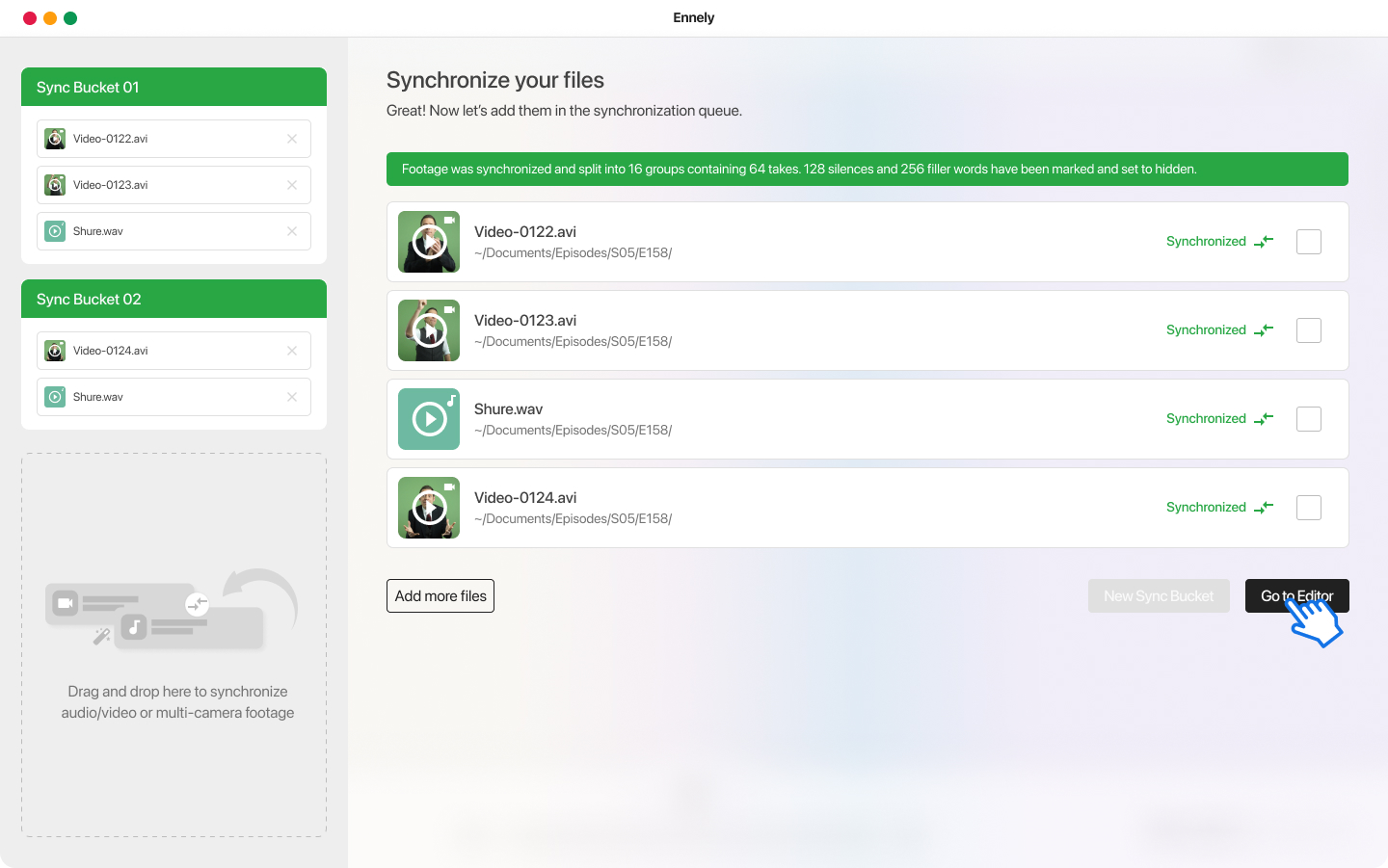
A short demo
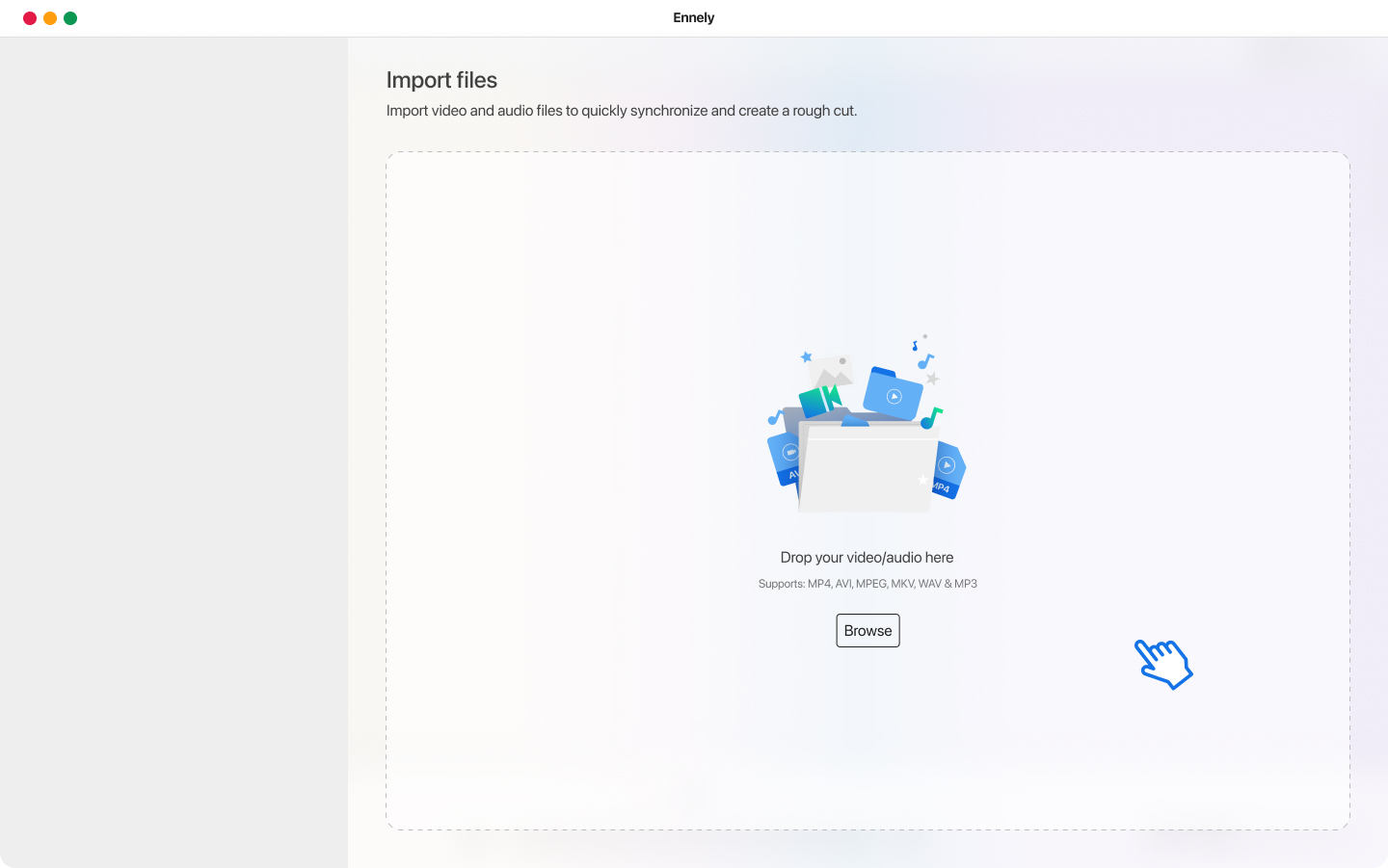
What I'm presenting above is how to
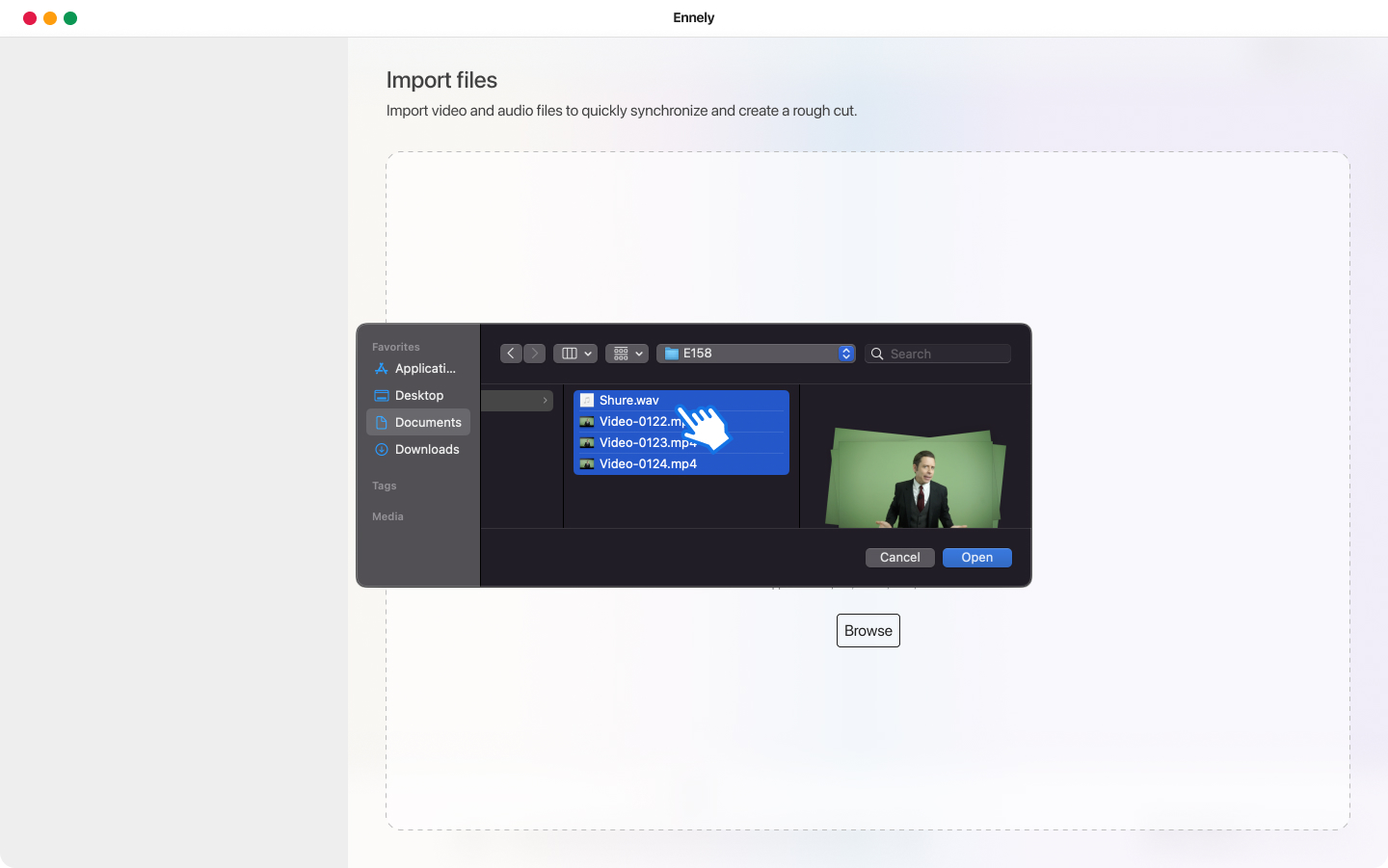
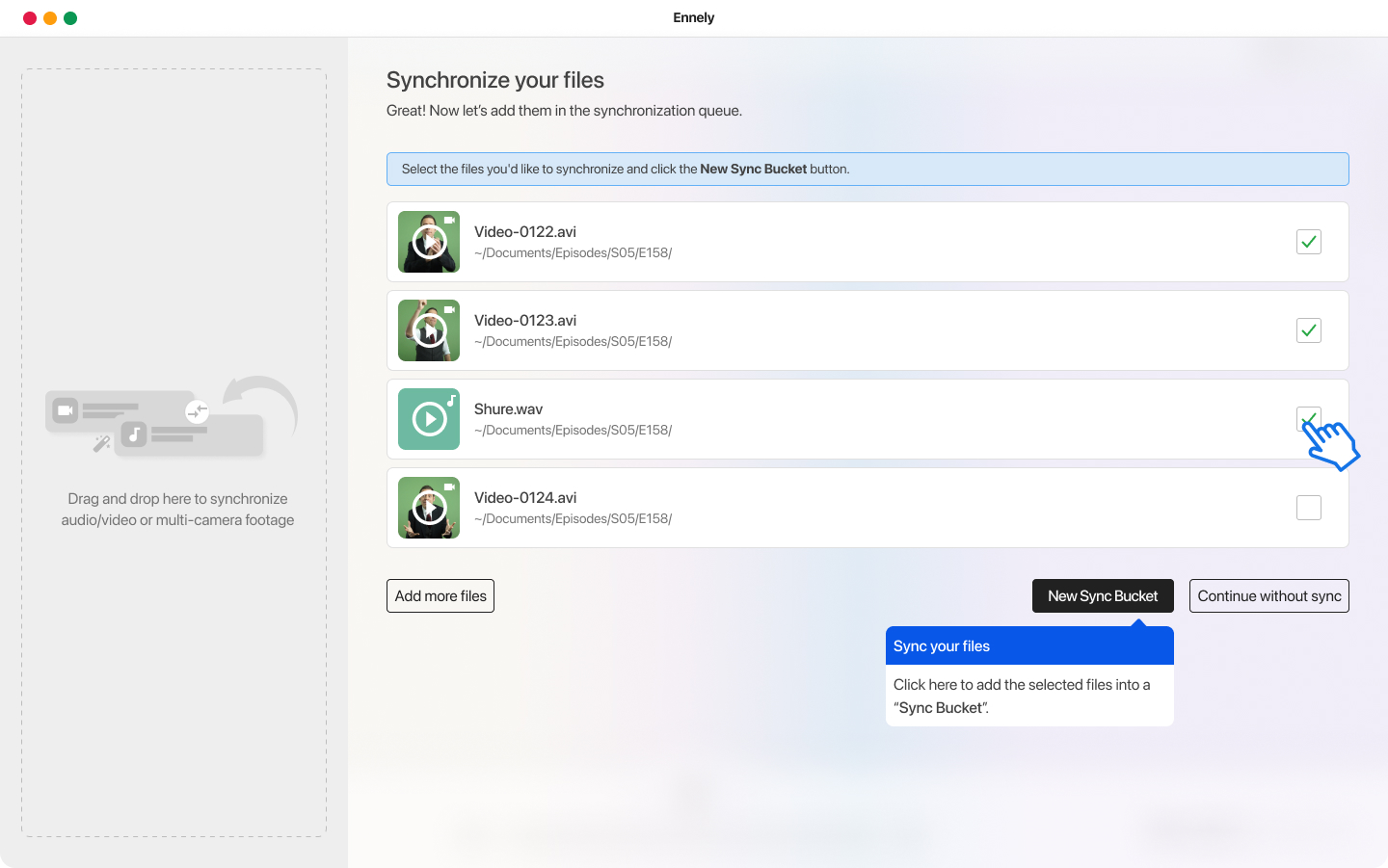
1
Sync footage and remove filler words
Ennely effortlessly processes and syncs un-synced, unedited footage, delivering a rough cut within minutes.
Silences and filler words are intelligently removed, simplifying the editing process.
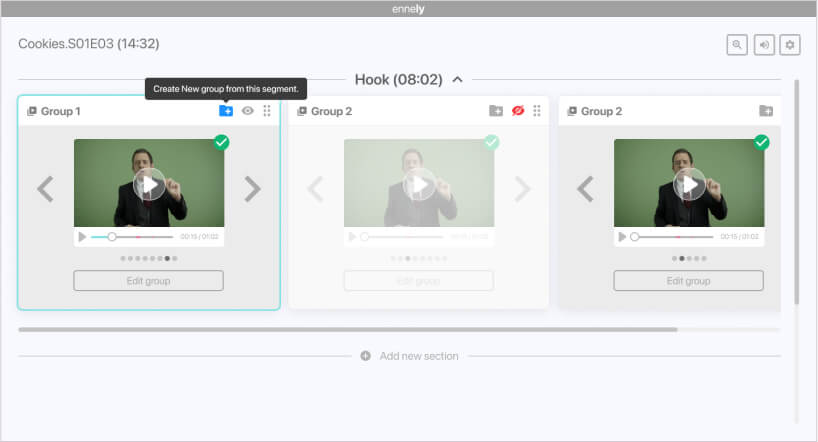
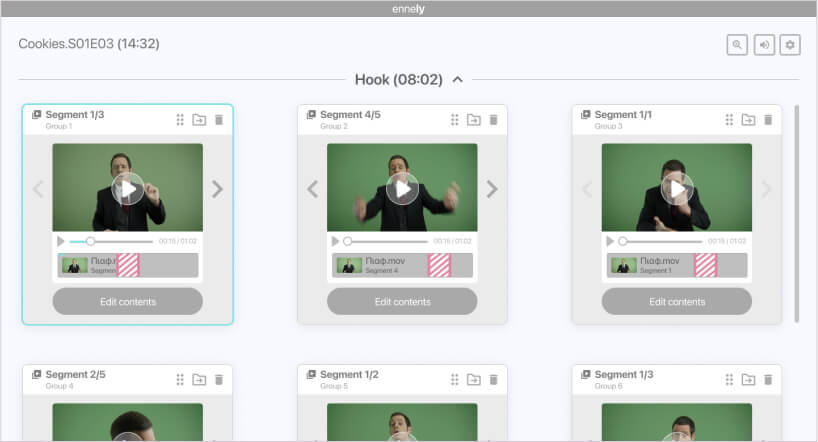
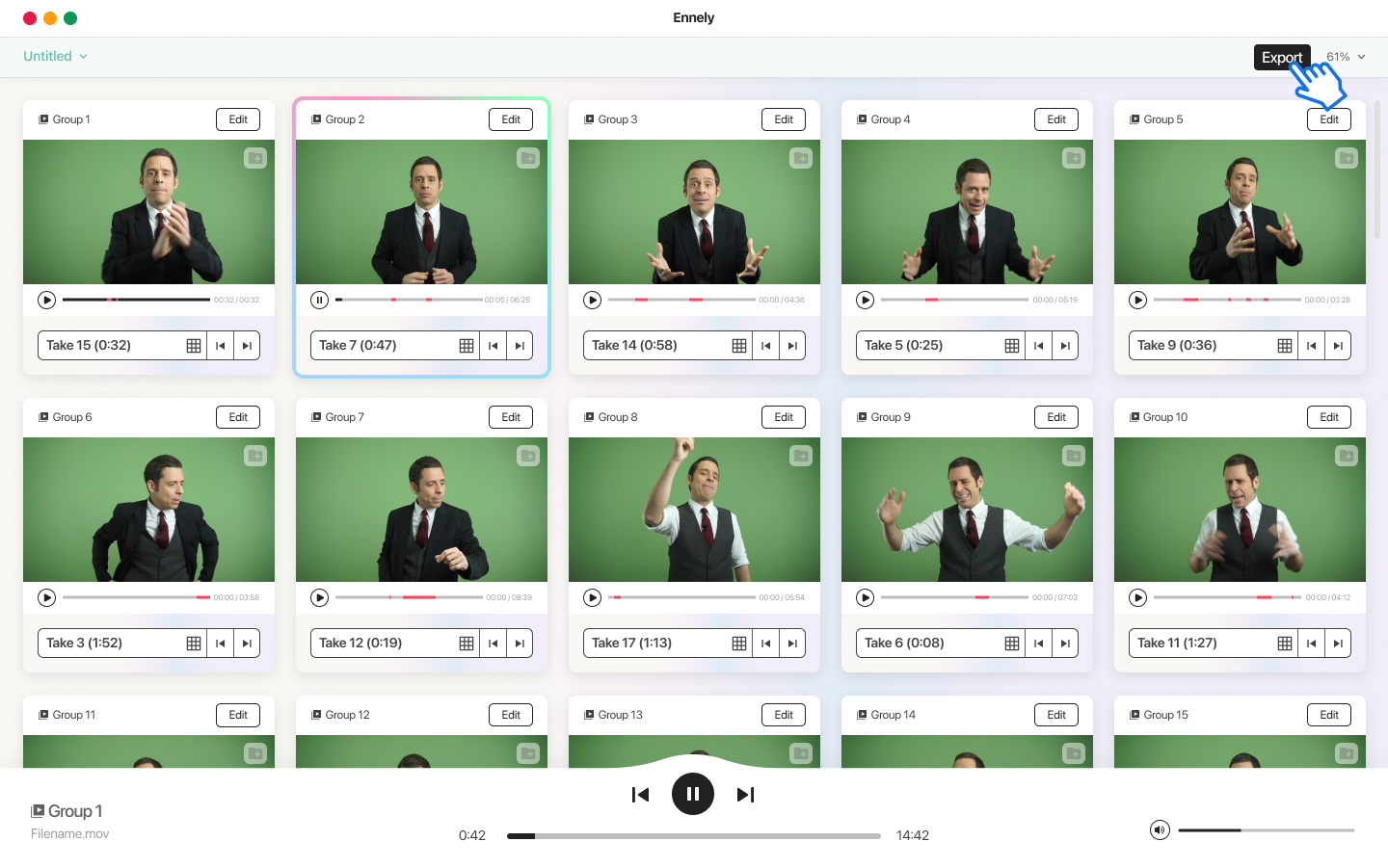
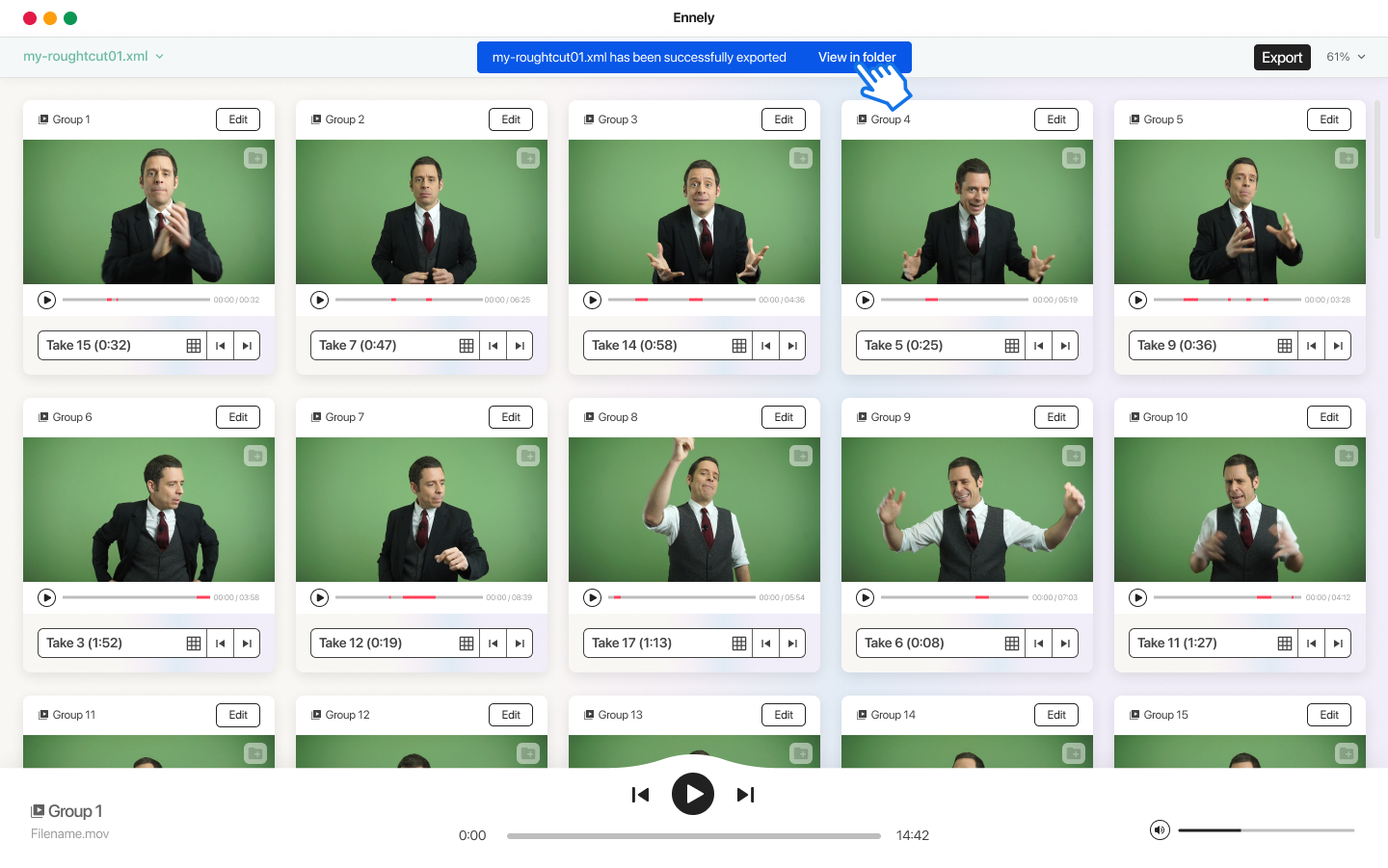
2
Take selection
Grouped takes enable creators to swiftly review and select the best moments.
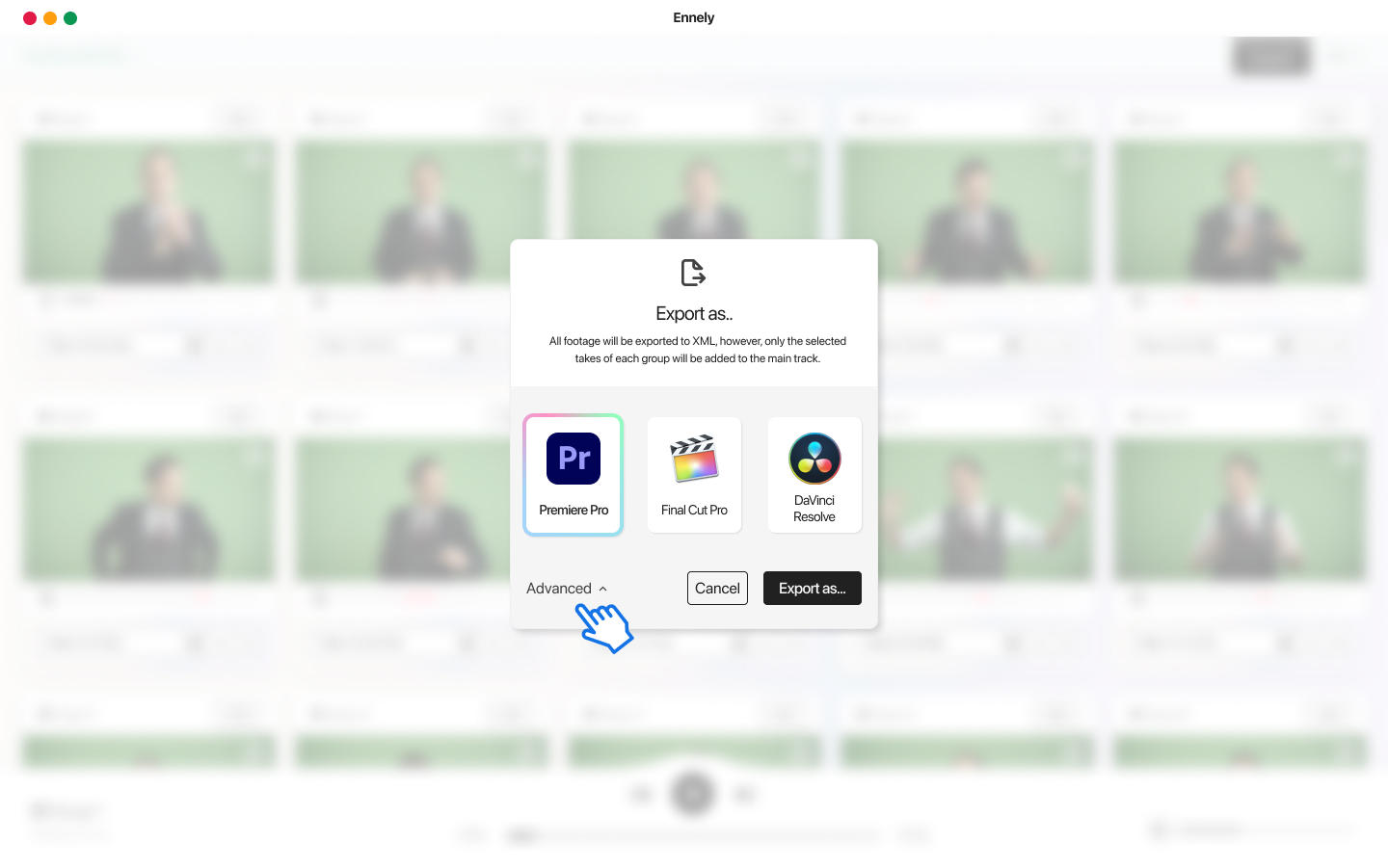
3
Export to XML
When done, the result can be exported to XML, for seamless transition to Premiere etc for final refinement.
To understand user interactions with the app and assess their ability to create a rough video cut, I created a research plan.
To gather feedback I conducted unmoderated user tests using Maze.
This approach allowed us to gather feedback efficiently and accommodate the limited availability of the content creators.
The moderated (conducted internally) and unmoderated user tests yielded insights that shaped the app's further improvement.
For example, we discovered that some users struggled to locate the way to fine tune the duration of a specific take. As a result, we reconsidered that path to enhance discoverability.
Moreover, we discovered a strong preference for an easy-to-use media file import and organization feature.
These insights from both types of tests guided our iterative design process, allowing us to address specific pain points.
Un-moderated user tests provide valuable insights by allowing users to asynchronously interact with a product in their own terms.
Embarking on the journey of developing a tool like this alongside its target audience, content creators and a highly skilled team was an incredibly fulfilling experience.
The seamless pace and our unhurried approach felt perfectly aligned.
...Just as we were preparing for production, an unexpected twist occurred—the company was acquired by Meta.
This acquisition although allowed us to further improve the product, it eventually left us with lingering curiosity about the untapped potential for success as it was abruptly halted from launching publicly(!).
Only recently a similar video assistant appeared in the market by none other than Microsoft:
Thank you for reading! ![]()
ps. This was just one example of my work @Meta. Other projects included the improvement of existing designs as well as the development of a completely new desktop app that improved audio during calls and added background music from Spotify.
Facebook owner Meta close to deal for Greek startup Accusonus
"Meta Platforms Inc (FB.O), the owner of Facebook, is close to acquiring Greek audio software startup Accusonus" —Reuters
Read articleAccusonus raises $3.3M to use AI to help content creators repair the audio in their videos
"Accusonus, the Greece and U.S.-based AI company helping content creators improve the audio in their videos, has raised $3.3 million in Series A funding." —TechCrunch
Read articleOn this page
Senior designer (full-time) 2019 2020 2021
Power Automate desktop is a B2B Windows app that saves its users time from doing repetitive tasks on their computers.
Join me in the world of desktop automation and let's explore how an app created by a small company, became part of Windows 11.
This page was made possible by using many technologies which are either open source, or free to use. The least I could do, is to give credits to all the contributors for making our world open. THANK YOU.